


最后更新时间:2019年6月17日
在线地图显示方法
MapGIS移动端支持的在线地图数据类型包括:MapGIS的在线矢量、瓦片地图服务,基于OGC标准的地图服务(WMS、WMTS),以及第三方在线地图服务(天地图、Google地图、OSM地图、百度地图、高德地图、Bing地图等)。
在线地图数据来源众多,但显示方法原理相同,方法类似,在线地图的加载方法可以归纳为以下的两种,所有在线地图都可以通过这两种方式加载显示。
| 方法 | 接口 | 地图类型 | 使用场景 |
|---|---|---|---|
| 服务图层方式 | setMapAsync | 所有在线地图 | 不需配置地图文档 |
| 地图文档方式 | loadFromFileAsync / loadFromDocumentAsync | 所有在线地图 | 需要配置地图文档 |
一、服务图层方式
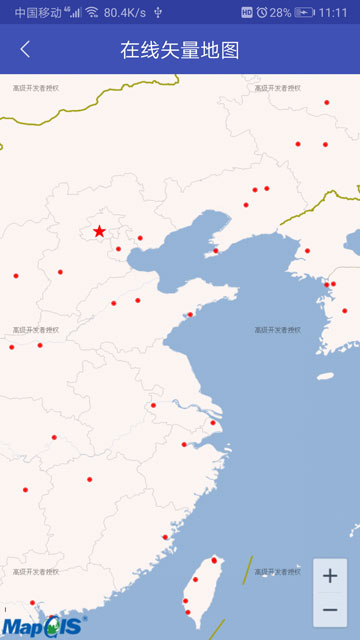
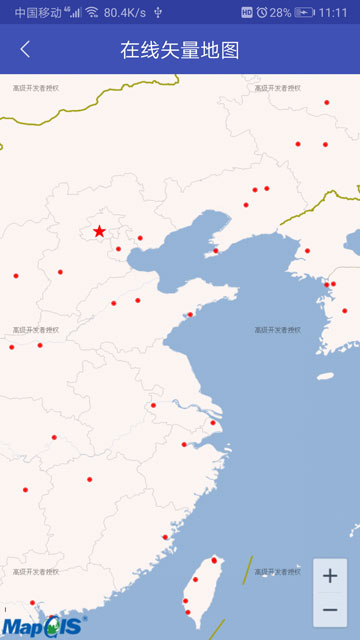
通过地图服务URL地址构造ServerLayer服务图层,从而构建map,然后调用setMap / setMapAsync方法加载。此方法经常采用于图层数量少的情况下,简单便捷,不需配置地图文档。接下来以MapGIS IGServer在线矢量地图服务为例展示实现过程。
//定义MapView对象与Map对象
private MapView mMapView;
private Map mMap;
//服务图层
private ServerLayer mServerLayer;
//获取移动端设备sd卡的根目录
public final static String rootPath = Environment.getExternalStorageDirectory().getPath();
public final static String systemPath = Environment.getExternalStorageDirectory().getPath() + "/MapGIS Mobile 2D Sample/";
//环境初始化,必须在使用SDK各组件之前调用,会自动建立根目录结构
com.zondy.mapgis.android.environment.Environment.initialize(systemPath, this);
//授权请求
com.zondy.mapgis.android.environment.Environment.requestAuthorization(this, new AuthorizeCallback() {
@Override
//授权完成后回调
public void onComplete() {
System.out.println("授权完成");
//获取MapView对象
mMapView = (MapView) findViewById(R.id.map_information);
if (mMap == null) {
mMap = new Map();
}
//构建服务地图对象
MapServer mapServer = ServerLayer.createMapServer(MapServer.MAPSERVER_TYPE_IGSERVER_VECTOR);
//设置在线url地址
mapServer.setURL("http://webclient.smaryun.com:6163/igs/rest/mrms/docs/WorldJWVector");
//服务图层
mServerLayer = new ServerLayer();
//设置地图服务
mServerLayer.setMapServer(mapServer);
//将服务图层添加到地图对象中
mMap.append(mServerLayer);
//将地图对象显示在地图容器中
mMapView.setMapAsync(mMap, new MapViewFinishCallback() {
@Override
public void onDidFinish(boolean arg0) {
if (arg0) {
//在线矢量地图加载成功
} else {
//在线矢量地图加载失败
}
}
});
}
});
所有在线地图加载使用的方法都一样,区别只是在构建MapServer地图服务对象时选择的服务类型的不同。MapGIS Mobile提供诸多类型的地图服务,例如MapGIS地图服务、OGC服务、天地图、Google地图服务、百度地图、高德地图等等,其地图服务类型对应的接口由com.zondy.mapgis.core.map.MapServer类提供,关键的地图服务类型如下表所示:
| 数据来源 | 数据类型 | 地图服务类型 |
|---|---|---|
| 在线 | IGServer矢量地图服务 | MAPSERVER_TYPE_IGSERVER_VECTOR |
| IGServer瓦片地图服务 | MAPSERVER_TYPE_IGSERVER_TILE | |
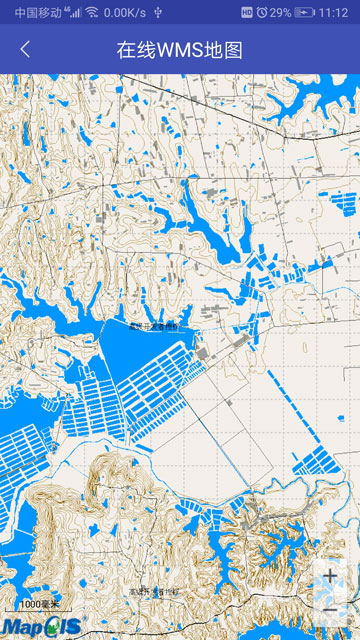
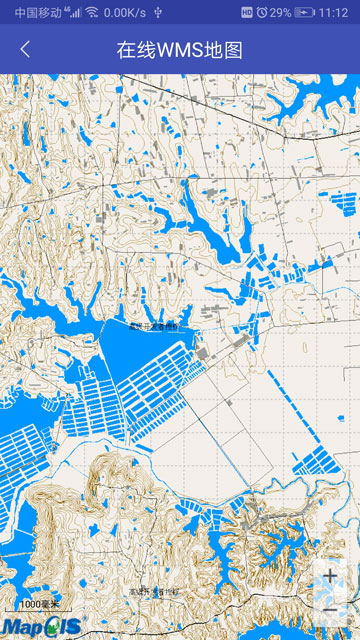
| WMS服务 | MAPSERVER_TYPE_OGC_WMS | |
| WMTS服务 | MAPSERVER_TYPE_OGC_WMTS | |
| 天地图服务 | MAPSERVER_TYPE_TIANDITU | |
| 谷歌地图服务 | MAPSERVER_TYPE_GOOGLE_MAP | |
| 百度地图服务 | MAPSERVER_TYPE_BAIDU_MAP | |
| OSM地图服务 | MAPSERVER_TYPE_OPENSTREET_STANDARD | |
| Bing地图服务 | MAPSERVER_TYPE_BING_MAP | |
| 离线 | 瓦片地图 | MAPSERVER_TYPE_TDF |
为方便用户使用公共地图服务,除了MapGIS IGServer地图服务、天地图系列的服务、OGC标准的WMS / WMTS服务,其他所有地图服务在接口内部已经设置好服务地址,不需用户调用setUrl方法自己设置。
重点说明:根据天地图的要求,使用天地图提供的地图服务,需要申请key,对此MapGIS Mobile对接了此要求,调用方法稍有不同,区别在于构建MapServer时还需设置认证信息,如下所示:
//获取服务地图对象,其中天地图的默认地图服务类型为MapServer.MAPSERVER_TYPE_TIANDITU
MapServer mapServer = ServerLayer.createMapServer(MapServer.MAPSERVER_TYPE_TIANDITU);
mapServer.setName("Tianditu_vec");
//设置认证信息
mapServer.setAuthentication("tk", "用户申请的key");
//设置在线url地址
mapServer.setURL("http://t0.tianditu.gov.cn/vec_c/wmts");
//服务图层
ServerLayer mServerLayer = new ServerLayer();
mServerLayer.setMapServer(mapServer);
说明:setAuthentication方法中的第二个参数即为key值,需要用户根据自己的应用申请,申请地址为天地图官网。
二、地图文档方式
//异步方法加载地图:传入mapx地图文档在移动设备存储中的完整路径
mapView.loadFromFileAsync(MainActivity.rootPath+"/MapGIS Mobile 2D Sample/Map/MapShow/OnlineWorldJWVector.mapx");
//设置地图加载监听
mapView.setMapLoadListener(new MapViewMapLoadListener() {
@Override
public void mapViewWillStartLoadingMap(MapView arg0, String arg1) {
//开始加载地图
}
@Override
public void mapViewDidFinishLoadingMap(MapView arg0, String arg1) {
//地图加载完成
}
@Override
public void mapViewDidFailLoadingMap(MapView arg0, String arg1) {
//地图加载失败
}
});
代码说明:loadFromFileAsync接口中传入的是在线地图文档mapx格式文件的完整路径,mapx地图文档需要用户自己在MapGIS桌面平台软件中进行组织配置。
//以loadfromdocumentaync方式加载在线矢量地图文档,需要在子线程中执行document.open方法,请求在线数据
Runnable run = new Runnable() {
@Override
public void run() {
//使用此种方法,document对象必须设置为成员变量,否则的话会因为java内存回收机制容易导致程序崩溃
if (doc == null) {
doc = new Document();
}
//打开地图文档
doc.open(MainActivity.rootPath+"/MapGIS Mobile 2D Sample/Map/MapShow/OnlineWorldJWVector.mapx");
//发送消息
Message msg = new Message();
msg.what = 1;
mHandler.sendMessage(msg);
}
};
//开启子线程
new Thread(run).start();
//handler处理消息
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
//加载地图,loadfromdocumentasync,加载地图文档对应索引的地图
mapView.loadFromDocumentAsync(doc, 0, new MapViewFinishCallback() {
@Override
public void onDidFinish(boolean arg0) {
if (arg0) {
//地图加载完成
} else {
//地图加载失败
}
}
});
}
};
显示效果如下所示: